
Partenaires du projet Art public Montréal :









En résumé
- Une identité visuelle originale
- Une expérience utilisateur aboutie grâce à la scénarisation et création de maquettes UX
- Développement d’une solution sur mesure afin de répondre au mieux aux besoins
- Bien plus qu’un simple site : une application web moderne !
- Un service d’agence : une équipe multidisciplinaire mobilisée dès la phase de conception et un gestionnaire de projet attitré
Étude de cas
Le brief du client
Ce nouveau site va répertorier à terme plus de 1000 oeuvres dans sa propre base de données et permettre de les visualiser en images ou sur une carte de la Ville. Des parcours thématiques peuvent faire découvrir au public des sélections d’oeuvres de la collection d’Art Public.
Contraintes :
Il faut pouvoir fournir rapidement des accès à chaque partenaire afin qu’il puisse soumettre ses oeuvres dans la collection. Un processus de publication permet au client de modérer les soumissions des partenaires.

Notre Approche
« Nous avons voulu proposer plusieurs façons de parcourir le contenu de la collection : en images ou sur une carte, avec des filtres avancés ou encore par des parcours thématiques… Des scénarios ont été élaborés afin de combler les attentes des différents publics cibles, qu’ils utilisent un ordinateur de bureau, une tablette ou un téléphone intelligent. »
Conception
La navigation et l’ergonomie sont des points sur lesquels nous avons travaillé avec une grande attention, afin de proposer une expérience utilisateur positive qui l’accompagnera dans la recherche d’informations sur le site internet.
Architecture d’information

Scénarios de navigation selon des personas


La Touriste
Sur un téléphone, dans un café, habitué a chercher l’information sur un cellulaire.
Objectif : Découvrir rapidement les oeuvres autour d’elle.
Maquettes UX
Nous avons réalisé un prototype sous forme de maquettes UX interactives avec l’outil UXPIN afin de pouvoir tester les scénarios de navigations.

Maquette interactive de la version ordinateur

Maquette interactive de la version mobile

La phase de conception se termine par une validation du cahier des charges. Ce document regroupe l’ensemble du travail de conception et permet de nous assurer que la vision du projet que nous avons est la même que le client.
Direction artistique
L’identité visuelle de ce projet, basée sur l’utilisation de lignes et typographie, est une allégorie du parcours de découverte urbain d’oeuvres d’art public. Cette représentation visuelle est également présente sur le web avec des lignes ouvertes qui guident le visiteur à travers les différents types de contenus.



Changement de couleur principale
La palette de couleur du projet était d’abord basée sur la couleur Ocre. Celle-ci fût par la suite remplacée par le rouge afin de se rapprocher d’identité de la ville de Montréal.

La collection
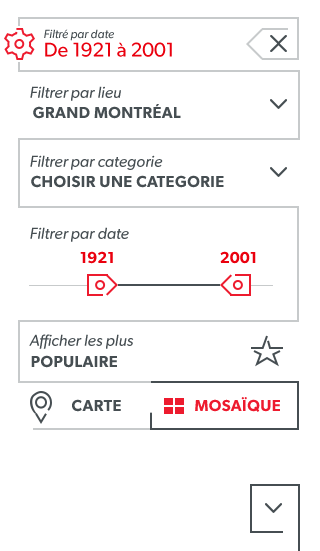
La collection peut être consultée sur une carte Google Maps de la ville ou sous forme d’une mosaïque d’images.


Filtrez la collection
Il est possible de filtrer la collection par date, arrondissement, ou catégories d’oeuvres.



Création d’un guide de style

Design imprimé
L’univers visuel du site à par la suite été décliné sur des bannières imprimées afin de présenter l’identité de ce nouveau projet lors du lancement officiel.


Techniquement
Nous avons réalisé ce projet en utilisant le CMS WordPress pour lequel nous avons conçu et développé un thème 100% sur mesure. Nous avons voulu proposer une expérience proche de ce que pourrait offrir une application tout en restant dans le navigateur web afin de rester accessible au plus grand nombre : c’est une application web moderne. L’utilisation de Javascript et AJAX qui permet de ne pas recharger tout le site à chaque action de l’utilisateur et d’offrir une expérience fluide et dynamique grâce à des animations.

Objectifs atteints! WordPress nous a permis de rapidement mettre en place un processus de collecte, de modération et de publication des contenus. Nous avons ouvert des accès pour chaque partenaires afin qu’ils puissent soumettre leurs contenus bien avant que le site ne soit entièrement développé. Cela nous a permis de gagner du temps précieux sur l’échéancier !
Futur : Nous travaillons en 2016 à de nombreuses améliorations sur le projet après une phase de tests utilisateurs.
Tâches Annexes : Nous hébergeons le site sur notre serveur localisé à Montréal. Nous assurons également la sécurité, les sauvegardes et la maintenance du projet.
